- 信息技术互联网内容无障碍可访问性
- 互联网网站适老化通用设计规范
- 网站设计无障碍技术要求介绍
- Web信息无障碍通用设计规范介绍
- 网站内容无障碍指南2.0
- 网页内容可访问性指南介绍
- 设计无障碍技术要求介绍
- 无障碍评级测试方法介绍
信息技术互联网内容无障碍可访问性
前言

本标准按照GB/T 1.1-2009给出的规则起草。
请注意本文件的某些内容可能渉及专利。本文件的发布机构不承担识别这些专利的责任。
本标准由全国信息技术标准化技术委员会(SAC/TC 28)提岀并归口。
本标准起草单位:浙江大学、中国电子技术标准化研究院、中国残疾人联合会信息中心、北京航空航 天大学、中国信息通信研究院、中国肓文岀版社、中国肓人协会、中国聋人协会、阿里巳巳(中国)有限公 司、深圳市信息无障碍研究会、长春大学、北京石度网iH科技冇限公司、博彦科技股份冇限公司、哈尔滨 亿时代数码科技开发有限公司。
本标准主要起草人:卜佳俊、戴连君、代红、胡春明、何川、李庆忠、杨洋、张建锋、吴英桦、周琴、王炜、 于智、董建、冉若曦、徐洋、赵剑、张昆、王灿、马凌洲、唐李真、赵海丽、徐朋、刘思杨、朱建科、陈岱民、 黄春梅、陈威钢。
1.范围
本标准规定了互联网内容无障碍町访问性的技术要求和测试方法。 本标准适用于互联冋冋页(含移动端网页)和移动应用产品的开发和测试。
2.术语和定义
下列术语和定义适用于本文件。
2.1
网页 web page
包含超文本标记语言标签的纯文本文件。
注:网页是构成网站的基本要東。
2.2
移动应用 mobile application
在移动设备I:运行的应用软件。
2.3
辅助技术 assistive technology
作为用户代理或与主流用户代理协同丄作的硬件、软件。
注:提供满足身体机能差异人群需求的功能,这些備求通常超出主流用户代理所提供的功能要求。
2.4
用户代理 user agent
为用户检索和呈现网页内容的任何软件。
2.5
无障碍可访问性 access! bil i ty
互联网内容对于特定用户(包括残疾人、老年人和其他用户)具备内容本身可感知.内容中的界面组 件可操作,内容和控件定义可理解,且内容应有良好的兼容性。
2.6
非文本内容 non-text content
任何非字符庁列的内容。
注:该字符序列可编程式确定.或者用于序列不是表达人类语TT含义的地方。
2.7
替代文本 text alternative
叩以编程式确定、用于替代非文本内容的文本,或用于补充非文本内容并叮以从通过编程式确定的 文本屮进行引用的文本。
2.8
导航结构标签 navigation structure tag
用T帮助浏览器快速访问不同页面内容的标签。
2.9
超文本标记语言第五版 hyper text markup language
通过标记符号来标记要显示的网页中各个部分的一种规范。
注:2014年超文本标记论言完成了第五次重大修改(亦被称为HTML5).用以取代1999年制定的HTML 4.01、 XHTML 1.0 标准。
2.10
辅助工具 assistive tool
为了满足存在身体机能差异性的特殊人群(例如•残疾人、老年人等)的需要.在主流用户代理功能 之外提供一些特殊功能的工具。
2.11
点显器 braille display
能够将计算机上的信息用肓文同步显示.以便盲人摸读的典型替代性指点设备。
2.12
非文本链接 non-tcxt link
任何非字符序列的链接。
注:该链接采用非文本内容表示.如图片链接、控件链接和动的链接等。
2.13
装饰性内容 decorated content
用于装饰的元素。
注:只满足美观的目的,不提供信息,不执行功能.如广告悬浮窗、特效动画等。
2.14
预录多媒体 prerecord niultimedici
事先录制好的音频或视频,用于呈现信息的交互式组件。
2.15
实时多媒体 synchronous multimedia
与其他格式同步的音频或视频.用于呈现信息或基于时间的交互式组件°
注:除非该媒体是文本的替代媒体.该替代2被清楚地标示。
2.16
焦点 focus
计算机操作系统或应用程序需要获得鼠标、键盘或者其他类型的输入设备(比如手写笔)在屏幕(或 窗口)上输入信息的位置。
2.17
组件 comp软件系统屮具有相对独立功能、可独立部署、可組装的软件实体。
2.18
布局layout
应用程序内容中所有 .对组件进行规划和安排的有关事项。
2.19
聚焦框 focus frame
在用户代理接入下,移动应用内容中某组件的可触摸区域.点选该区域中任一点可对该组件进行 聚焦。
2.20
层叠样式表像素点 cascading style sheets pixel
在网页或移动应用中所有K度和测量的规范度量单位。
注:该单元与密度无关.与显示器中存在的实际硬件像素不同.
2.21
漂浮窗 floating window
在网页或移动应用的内容呈现中,浮在页面主要内容上方、遮盖部分主要内容,且在用户未操作情 况下会在窗口内自动漂移的组件。
3.技术要求
3.1 技术要求等级划分
技术要求屮的各项指标按照其对无障碍访问的影响程度、普适性与扩展性、技术实现难度等因素避 行等级划分。各项指标等级划分要求洋见附录A。
等级主要划分为三个等级:
a)一级:冋页或移动应用应提供基本的无障碍服务功能.即用户可利用自己适用的交互方式访问 互联网的主要信息和主要功能;满足一级的所有指标的技术要求可视为満足一级。
b)二级:冋页或移动应用应提供强化的无障碍服务功能.即用户可更加便利地利用自己适川的交 互方式访问互联网的主要信息和主要功能;满足一级、二级的所有技术要求可视为满足二级。
c)三级:网页或移动应用应提供多种附加的无障碍服务功能.即将互联网的主要信息和主要功能 针对不同交互方式适用的用户提供不同的信息形式和服务模式;满足一级、二级和三级的所冇 技术要求可视为满足三级。
注1:在网页或移动应用中,如提供无障碍的昔代版本.则该版本在测试过程中宜満足对应等级的全部指标.
注2:不建议将二级的技术要求作为整个网站或应用程序的通用策略.因为对于某些特定内容不可能满足所有一•级 的技术要求。
3.2 可感知性
3.2.1非文本处理
3.2.1.1验证码(一级)
如果网页或移动应用中存在非文本炎证码.则应提供可被不同类型感官(视觉、听覚、触觉等)接受 的替代表现形式.以适应不同的残疾人群使用。
3.2.1.2非文本链接(一级)
如果网页或移动应用内容中存在非文本的链接.应为非文本链接提供替代文本.替代文本应说明链 接冃的或链接用途。
3.2.1.3非文本控件(一级)
在网页和移动应用中.如果IE文本内容是一个控件或接受用户输人,则应有一个能说明其目的的名 称;如果非文本控件在页面局部更新中发生变化,则应说明其口的名称和对于其变化的说明。网页或移 动应用内容中存在的非文本控件应具有适合多种残疾人理解和使用的不同形式。
3.2.1.4 非文本内容(二级)
在网页和移动应用中.应为所有展现给用户的非文本内容提供相同目的的替代文本,但.下述情况按 相应要求处理:
a)如果非文本内容是一个测试或练习.且无法以纯文本形式展现.则替代文本至少应对该非文本 内容提供描述性的说明;
b)如果非文本内容的主要目的在于创建某种特定的感官体验.则替代文本至少应对该非文本内 容提供描述性的说明;
c)如果非文本内容在页面局部更新中发生了变化•则应对变化后不可见的内容进行忽略;
d)如果非文本内容属于纯装饰.或者仅用于视觉格式,或者并不向用户展现.则应以辅助技术可 忽略的方式进行实现。
注:在难以明确界定非文本内容是否为裝饰性的情况卜..按针对非装饰性彬文本内容的要求进行处理。
3.2.2 文本处理
3.2.2.1颜色用途(一级)
在网页和移动应用中,文本颜色不应作为传达信息、表明动作、提示响应等区分视觉元素的唯一 手段。
3.2.2.2文本字型大小调整(二级)
在网页中,除了字幕和文本图像外.应不使用辅助技术即可对网页的字型大小进行调整•放大程度 可达200%.且内容或功能没有损失。
在移动应用中,除了字幕、文本图像以及与移动应用功能效果相关的文本外,应不使用辅助技术即 可对网页的字型大小进行调整,放大程度可达200%,且内容或功能没有损失。
3.2.2.3视觉呈现(三级)
在网页中,应提供一种机制来实现下列效果:
a)前景颜色和背景颜色由用户选择;
b)段落内的行距至少为1.5倍.且段落间距至少比行距大1.5倍;
c)不使用辅助技术将文本大小放大200%.并且在全屏窗口的情况下不需耍用户水平滚动就可 以阅读一行文本。
在移动应用屮•应用在系统设置前景颜色和背景颜色的反转后能够保持原有的界而信息不变。
3.2.3多媒体处理
3.2.3.1多媒体(一级)
在网页和移动应用中.应为多媒体信息提(J (概要。
3.2.3.2预录多媒体(二级)
在网页和移动应用中.对于预先录制的多媒体.应提供音频和视频中语音信息的替代文本;任何必 须依靠视觉、听觉感知的信息.应提供相应的语音描述、文本描述.或提供全部多媒体内容的文本替代描 述信息。
3.2.3.3实时多媒体(二级)
在网页和移动应用中,对丁•实时多媒体,应提供音頻和视频中语音信息的替代文本。
3.2.3.4多媒体手语视频(三级)
在网页和移动应用中.应为多媒体提供手语视频,且应通过不同的观看途径来播放。
3.2.3.5扩展音频描述(三级)
在网页和移动应用中.预衆视频中前景音频描述不足以传达视頻意思时•应通过暂停•把同步媒体
GB/T 37668—2019 里所有预衆的视频内容扩展音频描述提供出来。
3.2.3.6在线音频描述(三级)
在网页和移动应用中,应为在线音频提供相应的替代内容.以呈现等同信息。
3.2.4信息反馈
3.2.4.1提供完整的信息反馈方式(一级)
在网页与移动应用中.用于理解内容和操作内容的表现方式或操作,不应单独依赖于组件的感官特 性.如形状、大小、视觉位置、方向或声音。
3.2.4.2临时的或自动隐藏的控件和通知(三级)
在移动应用中.如使用淡出或定时消失的界面控件等交互方式,应为这些功能提供替代的反馈 方式。
3.3 可操作性
3.3.1布局访问
3.3.1.1功能性组件访问(一级)
在移动应用中,所有可见的非纯装饰性组件均应被辅助工貝正常访问。在页面局部更新后不可见的组件应不可访问;在贝而局部更新后新出现的可见非装饰性组件应能被用户代理正常访问。
3.3.1.2跳过重复模块(一级)
在网页中,应提供一种机制来跳过在多个页面中反复出现的内容模块(例如:导航栏等)。
3.3.1.3装饰性内容访问(二级)
在移动应用中,所有可见的纯装饰性内容均应被辅助工具主动忽略。
3.3.1.4模块跳转(三级)
在网页中,应提供一种方法使用户能够在各内容模块间进行跳转,获取各个模块的信息。
3.3.2组件聚焦
3.3.2.1非装饰性组件聚焦(一级)
在移动应用中,所有非纯装饰性组件均应被辅助工具正常访冋后正常聚焦。在页而局部更新后不可见的组件应不可聚焦;在页面局部更新后新出现的可见非装饰性组件应能被辅助工具正常聚焦。
3.3.2.2组件聚焦关联性(三级)
在移动应用中,当多种组件(文本、图片、音頻或视頻等)所表达的语义相同时.应对语义相同的部件设置联合的单一聚焦框而非分别设置;无美联性组件之间的聚焦框应能对用户进行严格分隔展示。
3.3.3操作控制
3.3.3.1键盘操作(一级)
在网页中.内容的所右功能应通过键盘接丨丨实现操作并且没右对每次键击做特定时限要求,
3.3.3.2焦点陷入(一级)
在网页中,如果焦点能移到某个组件上.则应将焦点从该组件上移开;如果除了点击未经更改的方 向键、制表键或使用其他标准退出方式之外还需要其他的操作.则应告知用户移开焦点的方法。
3.3.3.3漂浮窗(一级)
在网页和移动应用中,应提供可访问或可关闭的操作机制。
3.3.3.4手势操作(一级)
在移动应用中,应对用户进行手势导航或者操作的结果提供反馈捉示;在开启无障碍服务功能服务 时.原有手势操作仍能工作;如若失效•则应提供相应的替代操作方式.例如•通过音量加减键控制。
3.3.3.5 闪光(一级)
网页和移动应用中,不应包含任何闪光超过3次每秒的内容.或闪光低丁一般闪光和红色闪光 阈值。
3.3.3.6焦点顺序(一级)
在网页和移动应用中,如果界面可以进行顺序导航・旦导航顺序影响含义和操作•则可聚焦元素应 以保持其含义和可操作的顺序获取焦点。
3.3.3.7弹出干扰(二级)
在网页和移动应用中•对于悬停或焦点上显示的信息内容,应能关掉或确保不会掩盖触发内容。
3.3.3.8更新提示(二级)
在网页和移动应用中.12阅读过的内容模块有更新时.应提供某种机制向用户传达内容已更新的 通知。
3.3.3.9 新窗口(二级)
在网页中,若内容产生新窗口(包含但不限于弹窗和悬浮窗).应提供一种机制告知用户.并旦能让 用户可以关闭内容新产生的窗口。
3.3.3.10多媒体播放控制(二级)
在网页中.视频、音频等多媒体信息的播放应通过键盘、触摸屏或其他设备控制:播放、停止、暫停、 快进、快退、增减音星等。如果视频、音频等多媒体内容自动播放时间超过3 s,则应提供一种方法来暂 停或将其关闭。
在移动应用中.视频、音频等多媒体信息的播放应通过屏幕滑动来实现播放、停止、暂停、快进、快 退、增减音量等功能。如果视频、音频等多媒体内容自动播放时冋超过3 s.则应提供一种方法来暂停或 将其关闭。
3.3.3.11单键式快捷键(三级)
如果仅使用字母(包括大写和小写字母)、标点符号、数字或符号字符在内容中实现键盘快捷键,则 至少应满足下列条件之一:
a)关闭:有一种机制可以关闭快捷方式;
b)重定向:使用一种机制重新定义快捷方式以使用一个或多个键盘字符;
c)仅在焦点上有效:组件的键盘快捷键仅在该组件具有焦点时才处于活动状态。
3.3.3.12充足操作时间(三级)
在网页和移动应用中,如果限时不是活动的必要部分或关键要素,且不会导致用户发生法律承诺或 财务交易.则应为用户的操作酔下充足时间,在用户操作完毕前不发生变化。
3.3.3.13 会话恢复(三级)
在网贞和移动应用中,当认证的会话到期时.重新验证后.用户的行为应继续并ft不丢失数据。
3.3.4信息输入处理
3.3.4.1输入提示(二级)
在网页和移动应用中,当内容需要用户输入时.应提供说明,具•体方式为:
a)对于需要用户输入信息的输入栏,页面中应提供提示信息;
b)对于需要以特定格式输入的文本.页面中应提供格式说明;对于非文本的输入内容.页面应提 供其文本形式的替代输入方法;
c)对于以特定格式输入的表单提示,页面应提供表单提示的替代文本。
3.3.4.2语音输入(三级)
在移动应用中.应为需要用户进行文本输入的输入栏,提供用语音进行输入的替代输入方式。
3.3.4.3并发输入机制(三级)
在网页和移动应用中,不应限制使用平台上可用的输人模式.但*需要确保内容的安全性或尊重用 户设置的情况下除外。
3.3.4.4目标尺寸(三级)
网页内容中.指针输入的目标尺寸至少为44X44层叠样式表像素点.以下情况除外:
a)等效:可通过等同的链接或在同一页面上控制的口标至少要44X44个层瓮样式表像索点;
b)内联:目标是句子或文本块;
c)用户代理控制:日标的大小由用户代理确定,并且不会被作者修改;
d)基本要素:目标的特定表述对于所传达的信息至关重要。
3.4 可理解性
3.4.1信息内容处理
3.4.1.1不常用词语(三级)
在网页和移动应用中,如存在不常用词语,应提供一种机制来确定以非常规方式或受限方式使用的 同或词组(包括习语和术语)的具体定义,旦该机制可以正常使用。
3.4.1.2缩写词(三级)
在网页和移动应用中,如存在缩写伺.则应提供一种机制来确定缩写词的展开形式或意义,U该机 制町以正常使用。
3.4.2内容一致性
3.4.2.1 一致的导航(一级)
在同一网站中.网页导航机制应以一致的相对顺序出现,除非用户启动了某种变化。
3.4.2.2聚焦稳定(二级)
在网页和移动应用中.在任何组件被聚焦时.不应引起上下文变化。
3.4.2.3 —致的布局(三级)
在网页和移动应用中,界面风格应保持一致,在多个界面重复出现的元素应该釆用一致的布局。
3.4.3引导机制
3.4.3.1网页标题(二级)
在网页中.应有描述主题或目的的标题。
3.4.3.2站内搜索和网站地图(二级)
在网页中,如网页不是一个过程的结果或者一个步骤,则至少应提供一种用以在一组网页中找到该 冋页的方法。
3.4.3.3正确导航标签(二级)
在网页中.如存在HTML5导航结构标签•则标签所标[己内容类型及内容结构应与标签一致。
343.4章节标题(三级)
在网页中,每个章节应用章节标题组织信息内容。
3.4.3.5用户位置(三级)
在同一网站中,不同类型的网贝均应提供用户在网页中所处位置的信息。
3.4.3.6变更请求(三级)
在网页和移动应用中.上下文变化只能由用户请求来启动.或者提供一个可关闭这种变化的机制。
3.4.4帮助信息
3.4.4.1错误原因提示(一级)
在网页和移动应用中,用户输入的错误信息应能被自动检测并H应以文本形式向用户描述错误 信息。
3.4.4.2错误修改建议(二级)
在网页和移动应用中•用户输人的错误信息应能被自动检测并且以文本形式向用户提供修改建议。
3.4.4.3错误预防(三级)
在网页和移动应用中,用户提交信息肘至少应符合下述条件之一:
a)提交动作是可逆的;
b)可以对用户输入的数据进行输入错误检查,并且用户有机会纠正数据;
c)在最后完成提交之前,提供一个检査、确认、修改信息的机制。
3.4.4.4快捷键帮助信息(三级)
在网页中,使用快旋键应获得与无障碍浏览相关的帮助信息。
3.5 兼容性
3.5.1无障碍兼容性
3.5.1.1辅助技术(一级)
在网页中,不应禁止或限制辅助设备(如读屏软件、点显器、助听器等)的接入与使用。
3.5.1.2功能性组件功能(一级)
辅助工具开启时,移动应用内容中所有功能性组件均能正常工作:可见链接能正常跳转;按钮可正 常访问;输入框能正常进行输入;多媒体能正常播放;在无法按原状态工作情况下,应提供等效的方法继 续完成功能工作。在页面局部更新后,移动应用内容中新增的功能性組件也应能正常工作。
3.5.1.3辅助工具条(三级)
在网页中,应至少提供一个帮助低视力、老年人等特殊人群的辅助工具条.旦位置易于发现。
3.5.2用户交互兼容性
3.5.2.1用户反馈联络(一级)
在网页和移动应用中,网站预留的联络方式,应支持不同类型人群的使用,帮助用户完成后续的信 息交互操作。
3.5.2.2实时用户反馈联络(二级)
在网页和移动应用中,网站预留的联络方式,应支持不同类型人群的使用・悟助用户完成后续的、基 于互联网的、即时直接的信息交互.操作°
4.测试方法
4.5 兼容性
4.5.1无障碍兼容性
4.5.1.1辅助技术
测试在网页和移动应用的使用过程中.是否禁止或限制辅助设备(如读屏软件、点显器、助听腭等) 的接入与使用。
4.5.1.2功能性组件功能
测试移动应用在辅助匚具开启时.是否所有功能性组件均能正常工作。
4.5.1.3辅助工具条
检査网站是否提供一个帮助低视力、老年人等特殊人群的辅助工具条,且位置易于发现“
4.5.2用户交互兼容性
4.5.2.1用户反馈联络
检査网页或移动应用中预留的联络方式是否支持不同类型人群的使用,帮助用户完成后续的信息 交互操作。
4.5.2.2实时用户反馈联络
检查网页或移动应用中预留的联络方式是否支持不同类型人群的使用.帮助用户完成后续的、基于 互联网的、即时直接的信息交互操作。
4.4 可理解性
4.4.1信息内容处理
4.4.1.1不常用词语
不常用词语测试方法如下:
a)找出网贞或移动应用内容中的不常用词语;
b)检査其是否貝.有能够帮助用户使用词或词组的具体定义。
4.4.1.2缩写词
缩写词测试方法如下:
a)找出网页或移动应用内容中的缩写词;
b)检查其是否能够帮助用户了解缩写词的展开形式或意义。
4.4.2内容一致性
4.4.2.1 一致的导航
检查网页是否具备一致性的导航机制。
4.4.2.2聚焦稳定
测试网页或移动应用中组件被聚焦时,是否引起了上下文变化。
4.4.2.3 一致的布局
网页一致性布局测试方法如卜:
检査网页界面风格是否一致.在多个界面中重夏出现的元素是否采用一致的布局。
移动应用一致性布局测试方法如下:
a)检査移动应用内容界面风格是否一致.在多个界面中巫复出现的元素是否采用一致的布局;
b)检査移动应用内容界面风格是否遵循了对应的移动平台开发设计规范。
4.4.3引导机制
4.4.3.1网页标题
检査网页是否存在能描述其内容的标题。
4.4.3.2站内搜索和网站地图
网页站内搜索和网站地图测试方法如下:
a)检査网页中是否提供站内搜索引擎;
b)检査网页中是否提供文本形式的网站地图。
4.4.3.3正确导航标签
正确导航标签测试方法如下:
a)测试网页中是否包含HTML5导航结构标签;
b)测试标签所标记内容类型和段落结构是否与标签一致。
4.4.3.4章节标题
检在网页的主要内容是否冇通过章节标题组织信息内容。
4.4.3.5 用户位置
检査网页是否提供了用户在网页中所处位置的信息。
4.4.3.6变更请求
网页变更请求测试方法如下:
a)测试是否提供用户请求实现内容更新;
b)测试是否提供一种机制关闭内容更新。
4.4.4 帮助信息
4.4.4.1错误原因提示
错误原因提示测试方法如下:
a)检査网页或移动应用是否包含输入框;
b)找出包含输入框的网页或移动应用内容.测试用户输入的错误信息是否口]■以被识别;
c)找出包含输入框的网页或移动应用内容,测试其是否以文本形式向用户描述了错误信息。
4.4.4.2错误修改建议
错误修改建议测试方法如下:
a)检查网页或移动应用是否包含输入框;
b)找出包含输入框的网页或移动应用内容.测试用户输入的错误信息是否町以被识别;
c)找出包含输入框的网页或移动应用内容.测试其是否以文本形式向用户提供了修改建议。
4.4.4.3错误预防
错误预防测试方法如下:
测试网页或移动应用内容是否存在表单提交的动作。对包含表单提交动作的冋页或移动应用内 容,测试如下项目:
a)用户数据的提交是否能在一段时间内被撤節和修改;
b)网页或移动应用内容是否能对用户输入的数据进行检査.并旦用户占机会纠正错误;
c)在用户数据最后完成提交之前,是否提供一•个页面或对活框包含汇总的信息.用户可以对提交的敖据进行再次确认,并在能对数据进行修改。
4.4.4.4快捷键帮助信息
快捷键帮助信息测试方法如下:
a)检査网页中是否含有无障碍说明;
b)检查无障碍说明中是否包含快捷键帮助信息;
c)测试快捷键信息是否真实有效。
4.3 可操作性
4.3.1布局访问
4.3.1.1功能性组件访问
测试移动应用中是否所有可见非纯装饰性组件均可被辅助工具正常访问。
4.3.1.2跳过重复模块
网页跳过重复模块测试方法如下:
a)检査网页是否提供快捷方式(如快捷键);
b)测试快捷方式是否支持跳过重复模块读取网页主要内容.且焦点同时跳转到主要内容处。
4.3.1.3装饰性内容访问
测试移动应用中是否所有可见纯装饰性组件均可被辅助工具主动忽略。
4.3.1.4模块跳转
模块跳转测试方法如下:
a)检査网页或移动应用是否划分了内容模块;
b)测试网页或移动应用是否支持用户通过键盘(手势)操作在模块间跳转,获取各个模块的信息。
4.3.2组件聚焦
4.3.2.1非装饰性组件聚焦
移动应用非装饰性组件聚焦测试方法如下:
a)找出移动应用中的非装饰性组件,测试是否能被辅助工具正常访问;
b)找出能被辅助T具访问的组件.测试是否町以正常聚焦;
c)测试移动应用局部更新操作后的界面是否满足上述方法。
4.3.2.2组件聚焦关联性
移动应用组件聚焦关联性测试方法如下:
a)测试移动应用中是否右多个組件表达的语义相同;
b)若有梏义相同.则测试其聚焦框是否关联;
c)测试移动应用中语义不同的组件冋聚焦框是否美联。
4.3.3操作控制
4.3.3.1键盘操作
网页键舐操作测试方法如下:
a)测试网页中可以通过鼠标操作的内容是否可以通过键盘操作;
b)测试网页操作对单个键击时间是否有特定要求。
4.3.3.2焦点陷入
网页焦点陷入测试方法如下:
a)测试键盘焦点移到页面组件上之后.是否可以使用方向键、制表键或其他标准退出方式将焦点 从该组件上移开;
b)测试键盘焦点移到页面扪件上之后,如果不能使用方向键、制表键或者其他标淮退出方式将焦 点移开.网站是否告知用户移开焦点的方法。
4.3.3.3漂浮窗
漂浮窗测试方法如下:
a)检査网页或移动应用中是否有漂浮窗;
b)测试是否提供一 •种方法,让用户可以关闭漂浮窗。
4.3.3.4手势操作
手势操作测试方法如下:
a)在网页和移动应用中,测试对手势操作的结果如缩放或者导航结果是否有进行反馈提示;
b)在开启了无障碍服务功能后,测试应用的手势导航是否还能正常使用。
4.3.3.5闪光
测试网页和移动应用中是否包含任何闪光超过3次每秒的内容.或闪光低于一般闪光和红色闪光 阚值。
4.3.3.6焦点顺序
在网页或移动应用界面的部分内容刷新时,测试焦点位置是否不变。
4.3.3.7弹出干扰
弹出干扰测试方法如下:
a)测试网页或移动应用中是否冇悬停或随焦点显示的信息内容;
b)如有悬停或随焦点显示的信息内容,测试是否会遮挡触发内容;
C)如遮挡内容.测试是否可以关掉0
4.3.3.8更新提示
更新提示测试方法如下:
a)测试网页或移动应用是否冇对内容的实时更新;
b)如冇.检査更新后是否会弹出相应的提醒。
4.3.3.9 新窗口
网页新窗口测试方法如下:
a)测试网页是否提供一种机制,告知用户内容产生新窗口;
B)测试是否提供一种机制,社用户可以关闭内容新产生的窗口。
4.3.3.10多媒体播放控制
多媒体播放控制测试方法如下:
a)网页多媒体播放控制测试方法如下:
1)测试视频、音频等多媒体内容的播放是否可以通过键盘操作开始播放;
2)测试视频、音频等多媒体内容的播放是否可以通过键盘操作停止播放;
3)测试视频、音频等多媒体内容的播放是否可以通过键盘操作暂停;
4)测试视频、音频等多媒体内容的播放是否可以通过键盘操作快进、快退;
5)测试视频、音频等多媒体内容的播放是否可以通过键盘操作增减音量;
6)若存在自动播放的视頻、音频、多媒体信息,测试超过3 s后是否口 J以通过某种方式暂停 或关闭。
b)移动应用多媒体播放控制测试方法如下:
1)测试视频、音频等多媒体内容的播放是否可以通过屏幕滑动开始播放;
2)测试视频、音频等多媒休内容的播放是否可以通过屏幕滑动停止播放;
3)测试视频、音频等多媒体内容的播放是否可以通过屏幕滑动暂停;
4)测试视頻、音频等多媒体内容的播放是否可以通过屏幕滑动快进、快退;
5)测试视频、音频等多媒体内容的播放是否可以通过屏幕滑动増减音量;
6)若存在自动播放的视频、音频等多媒体内容的播放.测试超过3 s后是否可以通过某种方 式暂停或关闭。
4.3.3.11单键式快捷键
单键式快捷键测试方法如下:
a)测试网页或移动应用是否提供了使用単个快捷键进行功能控制以外的方法替代快捷键;
b)测试网页或移动应用是否提供了设定或控制快捷键设定的方法。
4.3.3.12充足操作时间
充足操作时冋测试方法如下:
a)找出网页或移动应用的滚动通知栏、滚动图片栏等局部刷新控件,测试H•是否为川户留下了充 足操作时间;
b)测试网页或移动应用是否为用户珞下充足操作时间,在用户操作完毕前不发生变化。
4.3.3.13会话恢复
会话恢复测试方法如下:
a)测试网页和移动应用中,在已认证的会话过期后.用户是否可以重新验证;
b)测试重新载入后•用户数据是否丢失.先前输入的信息是否可读出.活动是否可继续。
4.3.4信息输入处理
4.3.4.1输入提示
输入提示测试方法如下:
a)检查网页或移动应用中是否含有输入栏;
b)找出需要用户输入信息的输入栏.测试其是否提供厂提示信息;
c)找出需嬰以特定格式输入的文本.测试其是否提供了格式说明。
4.3.4.2语音输入
语音输入测试方法如下:
a)检査移动应用中是否有文本输入栏;
b)如果有文本输入栏.测试其是否提供语音输入的替代输入方法。
4.3.4.3并发输入机制
测试网页或移幼应用进行输入时(除特殊需要情况),是否口『以允许用户选择不同的输入模式。
4.3.4.4目标尺寸
检查网页中的输入目标尺寸.除提到的特殊情况外.输入框是否满足44X44个层叠样式表像素点。
4.2 可感知性
4.2.1 非文本处理
4.2.1.1验证码
验证码测试方法如下:
a)找出网页或移动应用中的非文本验证码;
b)测试网页或移动应用中的非文本验证码是否具右适合多种残疾人使用的不同的操作形式。
4.2.1.2 非文本链接
非文本链接测试方法如下:
a)找出网页或移动应用中的非文本链接;
b)对于图片形式的非文本链接.检査其是否标注用以说明图片内容的相关属性;
c)对于除图片外的非文本链接,检查其是否有替代文本;
d)测试替代文本是否说明了链接用途。
4.2.1.3非文本控件
非文本控件测试方法如下:
a)网页非文本控件测试方法如下:
1)找出网页中的非文本控件(如输入框等);
2)测试非文本控件标签是否有一个能说明其目的名称(如Title或Label •标签)。
b)移动应用非文本控件测试方法如下:
1)在移动应用中根据控件名称和类型找出貝:中的非文本控件(如按钮等);
2)测试非文本控件标签是否冇一个能说明其目的名称(如text ®性)。
4.2.1.4 非文本内容
非文本内容测试方法如下:
a)找岀网页或移动应用中不能以文本形式展现的非文本测试或练习(例如字谜游戏)•测试是否 冇替代文本对其做描述性的说明;
b)找出网页或移动应用中依赖某种特定感官感受的」|:文本内容.测试是否有替代文本对其做描 述性的说明(例如HTML5格式中使用(mark)标签内容);
c)找出网页或移动应用中的所有非装饰性图片•测试其是否具有替代文本,目.非文本内容在页而 局部更新发生变化时.实时更新(例如-HTML5中新増的〈progress〉〈meter〉标签内容.则其描 述性说明应随内容变化而实时更新);
d)找出网页或移动应用中的所有装饰性图片.测试是否支持辅助技术并能将其忽略(例如 HTML5新增的(canvas)图像标签内容)。
4.2.2文本处理
4.2.2.1颜色用途
在网页和移动应用中,文本颜色不应作为传达信息、表明动作、提示响应等区分视觉兀索的唯一 手段。
颜色用途测试方法如下:
a)检査网页中义本的颜色是否冇特殊的作用;
b)测试该待殊的作用是否仗依靠文本的颜色来呈现。
4.2.2.2文本字型大小调整
文本字型大小调整测试方法如下:
a)测试是否能对字型进行放大;
b)检査放大以后的字型效果。
4.2.2.3视觉呈现
视觉呈现测试方法如下:
a)测试网页的前景颜色和背景颜色是否町以由用户选择;
b)检査网页段落之间的行间距是否至少为1.5倍行距,且段落间距至少比行距大1.5倍;
c)测试在不使用辅助技术的情况下,是否可将文本大小放大200%,并旦在全屏窗口的情况下不 需要用户水平滚动就可以阅读一行文本。
4.2.3多媒体处理
4.2.3.1多媒体
多媒体测试方法如下:
a)找出网页或移动应用中音频、视频等多媒体信息;
b)测试音頻、视频等多媒休信息是否具冇替代方案。
4.2.3.2预录多媒体
预录多媒体测试方法如下:
a)找出网页或移动应用中音频、视频等多媒体信息;
b)测试音频、视頻等多媒体信息中的语音信息是否具有替代文本。
4.2.3.3实时多媒体
实时多媒体测试方法如下:
a)找出音频、视频等多媒体信息;
b)测试是否提供了音频、视频等多媒体中语音信息的替代文本。
4.2.3.4多媒体手语视频
多媒体手语视頻测试方法如下:
a)找出音频、视频等多媒体信息;
b)检查是否提供了音频、视频等多媒体中语音信息的替代手语视频。
4.2.3.5扩展音频描述
扩展音频描述测试方法如下:
a)测试预衆视频中音频内容是否涵盖视频中的全部信息;
b)测试是否对视频中的这些信息提供扩展的音频描述。
4.2.3.6在线音频描述
在线音頻描述测试方法如下:
a)测试网页或移动应用是否为在絞音频提供一个文本链接.并指向预先设计的字幕;
b)测试网页或移动应用是否为在絞音频提供一个基于文本形式的替代内容;
c)检査当前网页或移动应用内容是否包含实时字幕服务。
4.2.4信息反馈
4.2.4.1提供完整的信息反馈方式
提供完怒的信息反馈方式测试方法如卜:
a)找出网页或移动应用中的在线音频;
b)测试网页或移动应用中用于理解内容和操作内容的表现方式或操作,是否单独依赖于组件的 感官特性.如形状、大小、视觉位置、方向、或声音。
4.2.4.2临时的或自动隐藏的控件和通知
对移动应用,检査淡出或者定时消失的界面控件等交互方式,是否冇为这些功能提供替代的反馈 方式。
4.1 测试环境条件
除特定要求的测试环境外,其他测试应在试验用标准大气条件下进行:
a)温度:15 °C 〜35 °C;
b)相对湿度:25%〜75%;
c)大气压:86 kPa〜106 kPa。
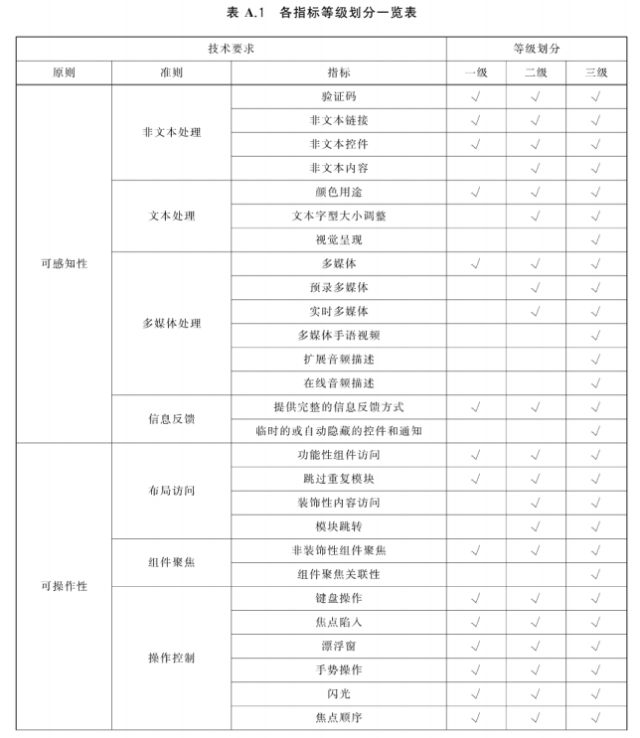
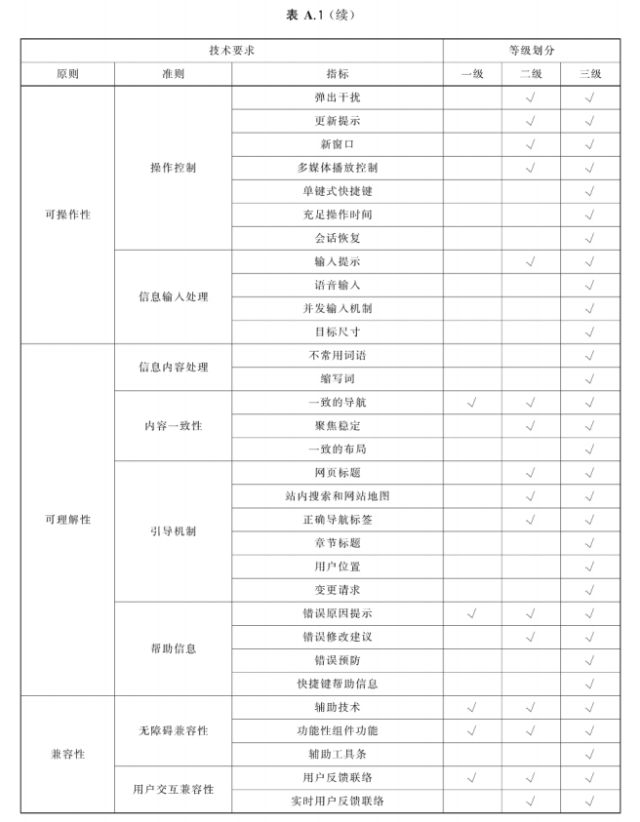
附录A (规范性附录)等级要求一览表
各指标等级划分如表A.1要求。其中,一级应满足对应20项指标;二级应满足一级全部指标与二级17项指标;三级应满足全部59项指标。


参考文献
网页内容可访问性指南 网站设计无障碍技术要求 网站设il无障碍评级测试方法
[1]GB/T 29799—2013 ISO/IEC 40500: 2012 Information technology W3C web content
accessibility guidelines
[2]YD/T 1761—2012 2.0
[3]YD/T 1822—2012
[4] (WCAG)